

Canva Code is probably not the first name that comes to mind when people think of artificial intelligence (AI)-powered coding. But in 2025, the company finds itself competing with the biggest AI giants in the industry. Although AI-assisted coding is still a relatively new concept, the past two years have seen platforms offering such services mushroom across the tech landscape. From Google to OpenAI, and Meta to Amazon, nearly every major player now has a chatbot capable of writing and editing code, analysing and debugging it, and even previewing it within an integrated development environment (IDE).
Yet, in April 2025, the visual communications platform launch Canva Code alongside a redesigned platform, an AI-powered spreadsheet tool, and more. The company’s offering is essentially a low-code/no-code tool that is aimed at creating websites, dashboards, apps, and other basic interactive designs using HTML, CSS, and JavaScript.
While on one hand, the coding space feels like a strange expansion for Canva, on the other hand, a visual communications platform entering the user interfaces (UI) and user experience (UX) design domain seems like a natural progression. I’ve been using Canva Code for the past month, and in this review, I’ll discuss its strengths, weaknesses, use cases, and whether it makes sense to spend Rs. 500 per month on the Canva Pro subscription to utilise this tool. So, let’s get down to the brass tacks.
Canva Code Design and User Experience: Refreshingly Simple
Canva Code is a premium offering, and if you have a subscription to the platform, you can access it by going to the home page and tapping on the Canva AI icon to open the chatbot’s text field. Underneath the text field is an icon labelled “Code for me,” which activates the coding assistant. However, tapping the icon isn’t necessary if a prompt mentions that the design is for a website or dashboard.
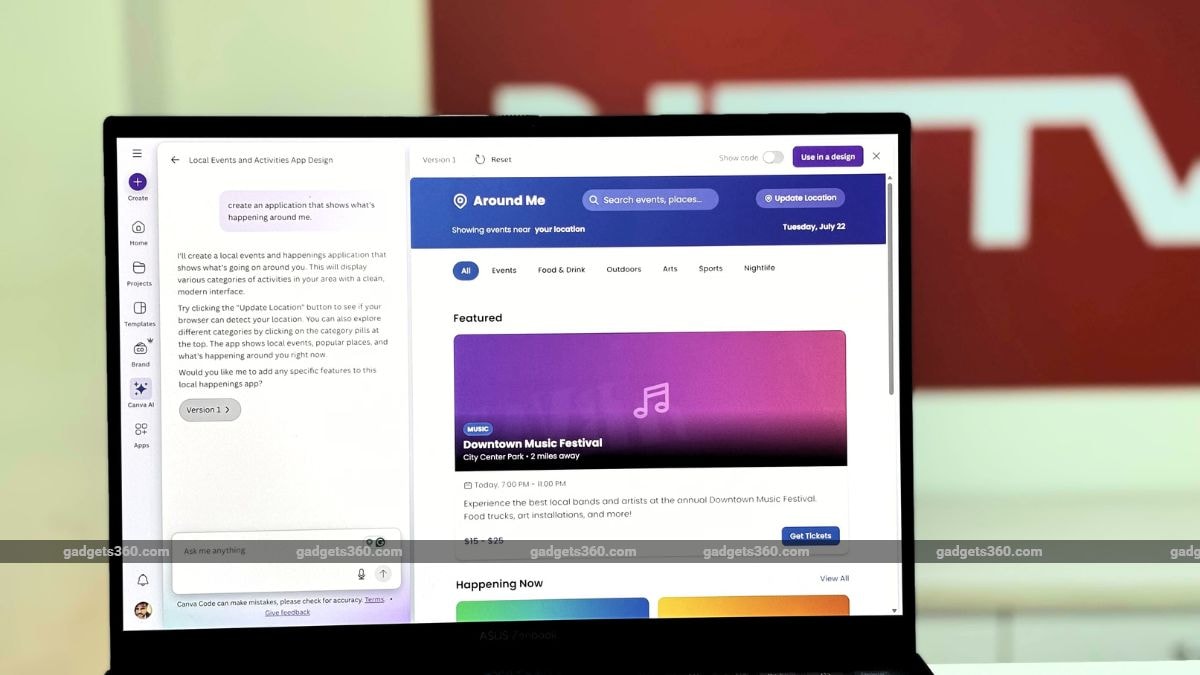
Canva Code interface design
The placement of the feature is quite central, and it allows users to directly jump into typing the prompt. However, the first time I was looking for Canva Code, I was confused for a good five minutes because the website does not have an individual menu option or icon for the feature, like it does for Sheet, Doc, or Whiteboard. Unless you know what you are looking for, it is difficult to just stumble across it. I feel that if there were a similar icon that took users directly to the coding interface, it would make the discovery of the feature much easier.
The user experience of Canva Code is also quite fun. Unlike Gemini or ChatGPT, there is no need to select a specific model as the platform handles that in the background. Once you have typed the prompt, you are immediately taken to the IDE, and you can see the lines of code being written. The platform allows you to preview the front-end and export it with just a few clicks.
Overall, the feature imbues Canva’s easy and intuitive design language. Once you’ve figured out where to find the feature, it’s very easy to navigate to Canva Code and begin generating your desired project. However, as I will explain in the next section, there are some things which the company could have done better.
Canva Code Strengths: Visually Stunning
Before I get into the performance, I would like to highlight that I do not have a background in coding, and while I do have a basic understanding of it, I’m not going to dissect the accuracy of the code or if it follows best practices in terms of structure, syntax, or efficiency. I’m more focused on the usability, responsiveness, and the overall experience. I believe this is also the primary demographic of Canva Code — users who want to build a cool website or an app without the knowledge of JavaScript, CSS, or HTML.
![]()
Canva Code generates visually aesthetic and fluid front-end
First, let’s get into the things that work in favour of Canva Code. When you think of coding tools or platforms, visual design is generally an afterthought. But this tool flips that. Every generation, be it a website design, an app layout, or a dashboard, feels like it was created with a designer’s eye. The layouts are symmetrical, fonts are well-paired, and buttons are aesthetically pleasing. I liked the polish to the rendered output, something I have not seen even in the Figma-to-Code tools.
Canva Code also follows the no-code or vibe coding ethos to the tee. If you do not like something, simply edit it by adding the preferred detail in the prompt—no need to manually fix things. During my testing, I created an anime dashboard to keep up with the latest releases. I was able to go from the first prompt to the final design in under 10 minutes. It took me less time to generate a website and app interface.
Finally, since the tool is integrated within the Canva ecosystem, enterprise users can also import brand kits, colours, icons, and images directly into the prompt, eliminating the need to plug in assets manually.
Canva Code Weaknesses: Things That Need to Be Improved
Sadly, the coding tool is not without its flaws. One of the prominent downsides of Canva Code is also its strength — the fact that you cannot edit the generated code. While in some situations, it is convenient to instruct the chatbot to edit the output, at other times, it can be cumbersome to explain a visual idea in words. In such scenarios, it would help if users could directly jump and edit the code itself, but that is not possible at the moment.
Another thing I found underwhelming was the limited scope of the tool. Canva Code is strictly front-end development. That means it does not support backend logic, databases, user authentication, or third-party plugins. Additionally, it does not utilise frameworks such as React, Next.js, or Vue. The coding assistant also struggles with complex interactive elements.
![]()
I tasked Canva Code to generate an anime dashboard
Sadly, this limitation means that while the platform is good for certain front-end-focused projects, building something more technical, a fully functional website, or a scalable app is rather difficult. Finally, I found Canva Code’s code writing to be rather verbose. When given the same prompt to Gemini or ChatGPT (more on this in the next section), Canva’s coding tool generated way more lines of code. Since the platform does not support editing code, longer code could result in performance or efficiency issues.
Canva Code: Comparison With Gemini, ChatGPT, and Claude
Before we begin the comparison, I would like to highlight that I have compared Canva Code’s capabilities against those of Gemini, ChatGPT, and Claude’s free versions. I gave all of these tools the same prompt for a dashboard and judged the output based on both the visual elements and prompt adherence.
I asked all four chatbots to create an anime tracker dashboard for me, where I could monitor the latest episodes being released and also view my analytics on how many episodes I had watched. This was the prompt I used: “Create a cool dashboard where I can monitor all the new anime episodes that are releasing, update the ones I have seen, and see insights on the genre, studio, hours and days worth of content watched, and the latest news and updates about anime.”
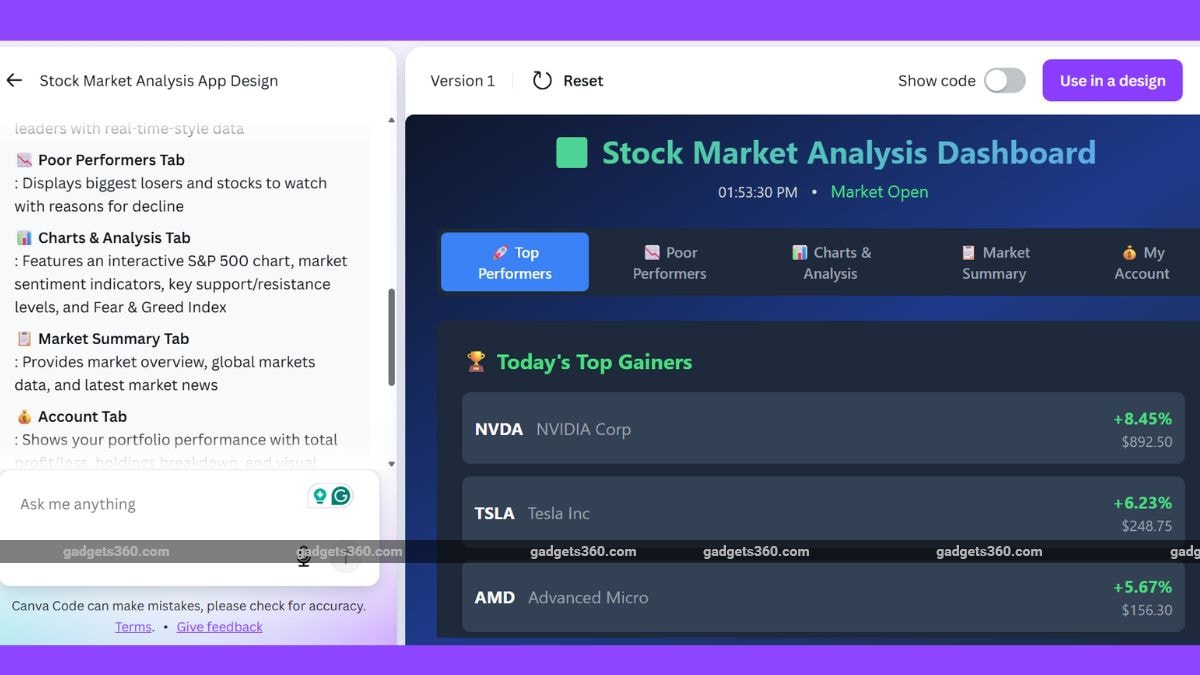
I found Canva Code’s output to be the most visually appealing. It created visual icons for each of the categories and anime. The choice of font was modern, and the dashboard did not feel cluttered. It was also able to adhere to my instructions and include every single one of the elements.
![]()
Claude’s take on the anime dashboard
Claude, in my opinion, was the closest to the ideal dashboard I’d have liked. Powered by Claude Sonnet 4, it used React to draw up the backend, included visually aesthetic elements on the front-end, and kept the dashboard intuitive without feeling overwhelming. However, there was a flaw in the placement of the buttons for different sections (one that could be easily fixed in the second iteration).
![]()
Gemini’s attempt at the anime dashboard
Gemini created a basic but functional dashboard. Visually, there was not much to write home about, but it added different sections as requested and did not make any glitches like Claude. Finally, ChatGPT’s execution was very rudimentary. It was visually the worst iteration, and the design felt like it belonged to the Internet Relay Chat forum era. The analytics were also just numbers, which I was not a fan of.
![]()
ChatGPT generated a straight-forward dashboard without much visual consideration
Summing it up, both Gemini and Claude’s free tiers delivered similar output to Canva Code. I cannot discuss the quality of the code, but the visual execution is handled by Canva. However, there is no doubt in my mind that both Google and Anthropic’s chatbots would have won, had the test been more complicated.
Canva Code: Verdict
I started my review of Canva Code with a fair bit of scepticism. But during the time I’ve spent designing and iterating with the coding tool, two things have become apparent to me. First, Canva Code is not for those who know how to code. In that case, it will simply frustrate you due to the limited control it affords and the overall inefficiencies.
However, if you’re a hobbyist like me, a teacher creating a website for the class, a marketer trying to create a beautiful dashboard, or an influencer creating an aesthetic webpage, Canva Code will create an output where you will be pleased with the front-end. It is not going to build the next Spotify or Instagram, but it will give you the perfect birthday invite page, a landing website, or an interactive resume.
This is what Canva’s territory is, and in that space, the coding assistant truly delivers. As for whether it’s worth the price, I believe that if you’re someone who uses Canva frequently or requires creating web pages and other content for social media marketing, then the Canva Code subscription will be worth your money. Otherwise, you can stick to your alternative free tools.


